

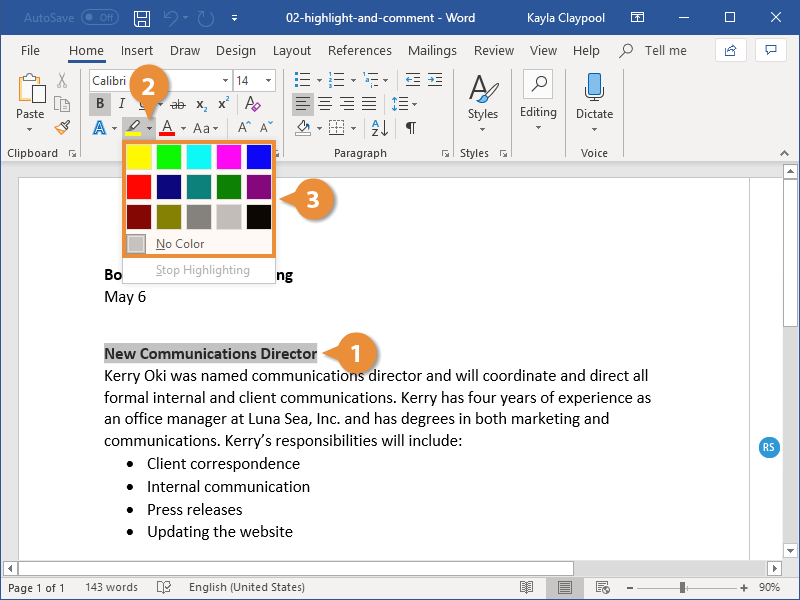
It is very simple to highlight a portion of text with a color by following two simple steps Usually we highlight a text using yellow color. You can highlight a selected portion of text using any color and it will look like it was marked with a highlighter pen. If you do not find a color of your choice, you can use the More Colors option to display the color pallet box which allows you to select a color from a range of colors. If you click at the left portion of the Font Color button, the selected color gets applied to the text automatically you need to click over the small triangle to display a list of colors. You can select any of the colors available by simply clicking over it. Try to move your mouse pointer over different colors and you will see the text color will change automatically. Step 2 − Click the Font Color button triangle to display a list of colors.

You can use any of the text selection method to select the portion of text. Step 1 − Select the portion of text the font color of which needs to be changed. It is very simple to change the text color by following two simple steps − The text that we type comes in black by default you can always change the color of the font to a color of your choice. In addition, we will learn how to apply different effects on portions of text. We will also understand how to mark text which should look like it was marked with a highlighter pen. To find this go to Appearance > Customize and look for a section that refers to custom CSS.In this chapter, we will discuss how to change text colors in Word 2010. Every theme is a little different but MOST themes will have a spot for Custom CSS in the Customizer.
#Word how to change only selected text color code
The following CSS code needs to be added to your themes “Custom CSS” section and then slightly customized. STEP 2: Add this custom CSS to change the WordPress menu color Now that you know the ID of the menu entry you want to change, now it’s time to… Here’s a closer look at it:Īnd if you look just ABOVE that line, you’ll see the ID of the menu entry… in this example website, the ID of the menu I want to change is 36 (yours will be different): Now that you know where that new panel is, you’ll also notice that there is one line that is highlighted… see it highlighted in blue? That is the underlying code of the menu item you just “Inspected”. When you do that, a panel will open at the bottom of the browser (typically called the “Inspector”). Move your mouse over the menu entry you want to change the color of and Right-click then choose Inspect (other browsers might call it something similar). To do this, build out your navigation menu as you normally would and then visit your website on the front end. STEP 1: Find the ID of the navigation menu entry you want to change You can also see something like PayPal, they do this too. Note: This content is an excerpt from our web designer training program.īONUS: For a few examples of websites that change the menu color, checkout our Inspired section and see Postcards, Tallyfy or Jar. Here’s a detailed explanation of each step… Lastly, customize the colors of that sample CSS to match your website. Second you’ll add in some custom CSS that will make that menu entry a different color. First you need to find the navigation menu ID that your website is associating to that navigation menu entry.

It’s pretty easy to change the color of just one WordPress menu entry, you need to do three things. One way is to make just one WordPress menu entry a different color so that stands out from the rest.


 0 kommentar(er)
0 kommentar(er)
